Webseite Navigation: Grundlagen and Best Practices
Content
- Lass unser via dem Hamburger-Speisekarte
- Durch Buttons dahinter Breadcrumbs wie gleichfalls unser Navigationsleiste deine Website zum Erleben gewalt!
- Optimale Navigation: Website-Beispiele & Erläuterung
- Seitliches Menü – Website Beispiele
- Fazit: Folgende interessante Internetseite-Navigation sollte pauschal in bezug auf den Benützer entwickelt werden
In ihr mobilen Vari ion man sagt, sie seien dabei diese Produkte einfach in ihr dazugehörigen Rubrik ausgeklappt. Nachfolgende Navigation besteht somit nicht mehr da verschiedenen Ebenen ferner sorgt, progressiv als unser Mega Speisezettel, für noch mehr Klarheit, hier immer jedoch das ausgeklappt und angezeigt sei, welches Respons besitzen möchtest. Daraus ergibt sich dies besteht eingangs leer ihr Oberkategorie, pass away Respons anklicken kannst. Nach dem Schnalz erglimmen alle Unterkategorien, unser zur entsprechenden Cluster angebracht sein. Diese erglimmen dann entweder in einem Drop Down (bei oberhalb in herunten) ferner in einem Fly Out (bei anders nach dexter). Wegen der Integration verschiedener multimedialer Elemente within diesseitigen Chat im griff haben Antworten unter Vernehmen auf keinen fall doch interessanter, statt untergeordnet anschaulicher gestaltet werden.
- Visuelle Elemente vortragen die eine wichtige Parte, damit unser Vorsicht der Gast zu fesseln.
- Parece zeigt diesem Nutzer übersichtlich unter diesem Ansicht, wafer Unterseiten existent man sagt, sie seien, entweder in der mitte, seitlich and unter einsatz von diese ganze Bildschirmbreite orientiert.
- Die Internetseite-Navigation umfasst jedweder Elemente irgendeiner Website, nachfolgende einem Gast konzentriert helfen, zigeunern auf ein Seite zurechtzufinden.
- Einsetzen Die leser visuelles Resonanz wie gleichfalls Hover-Effekte ferner Farbänderungen, damit diesseitigen Nutzern hinter vorzeigen, wafer Navigationselemente interaktiv sie sind.
Lass unser via dem Hamburger-Speisekarte
Gast sind zigeunern eingangs für jedes die Cluster interessieren, da die leser bei links auf dexter decodieren. Lege daher aus deine Unterseiten nach jede Homepage unter anderem überprüfe die leser nach Flow and Feel. So lange du unter einsatz von einem Grundriss gar nicht happy bist, verschiebe deine Seiten der länge nach, bis du eine Sitemap übereilung, unser je dich talentiert ist und bleibt.
Suchmaschinen gebrauchen Roboter, unser als Webcrawler bekannt werden, um unser Informationen in dieser Webseite dahinter entdecken. Die in deiner Webseite-Navigation verwendeten Angaben schleppen zum Crawling, zur Indexierung and zum Stellung deiner Blog inside. Zu guter letzt gewalt parece ein sauberes Navigationsdesign unserem Webcrawler einfacher, seine Arbeit zu klappen ferner seine Ergebnisse ein Suchmaschine nach verkünden.
Durch Buttons dahinter Breadcrumbs wie gleichfalls unser Navigationsleiste deine Website zum Erleben gewalt!

Grundlegend handelt parece gegenseitig damit eine Benützer -Roadmap qua Besagen, diese renommieren, wo ein Anwender diese Informationen auftreiben darf, unter denen er sucht. Folgende gut gestaltete Blog-Navigation hilft einem Nutzer as part of der Nachforschung unter Angaben, unserem Víƒâ½robek ferner Dienstleistung, das in ein Blog angeboten ist. U. a. ermöglicht die eine interessante Website-Navigationsstruktur einem Anwender, geradlinig und problemlos welches dahinter auftreiben, welches er abhängigkeitserkrankung.
Sera ist besonders zu empfehlen zusammen über folgenden Menütypen, damit je https://bookofra-play.com/cleopatra-jewels/ den Besucher die wichtigsten Funktionen bereit nach transportieren und konkomitierend unser Inhalte das Webseite zu aufstellen. Diese horizontale Navigation eignet sich besonders je kleinere solange bis mittelgroße Unternehmenswebsites. Sie bietet eine klare ferner übersichtliche Organismus je wichtige Bereiche genau so wie Konnex, Qua uns unter anderem Leistungen.
Einsetzen Die leser jedoch noch wichtige Keywords für jedes die Menüpunkte and a weiteren strategischen Punkten, verbessern Die leser einen Folgeerscheinung außerplanmäßig. Ins auge fassen Eltern Die Website-System wirklich so, wirklich so der Gast unter einsatz von unser Navigation angewandten Hauptteil Ihrer Inhalte über höchstens drei Klicks erreichen vermag. Mess Der potenzieller Kunde erst bei fünf Unterseiten klicken, vor er das gewünschte Produkt findet, haben Sie ihn wahrscheinlich unwiederbringlich, vorher er ankommt. Diese lokale Navigationsebene bezieht zigeunern unter Progressiv, die Sie bei dieser Unterseite hinter dieser folgenden initiieren – also ausgewählte Bereiche ein ähnlich sein Blog lokal mit einer sache in verbindung gebracht werden.
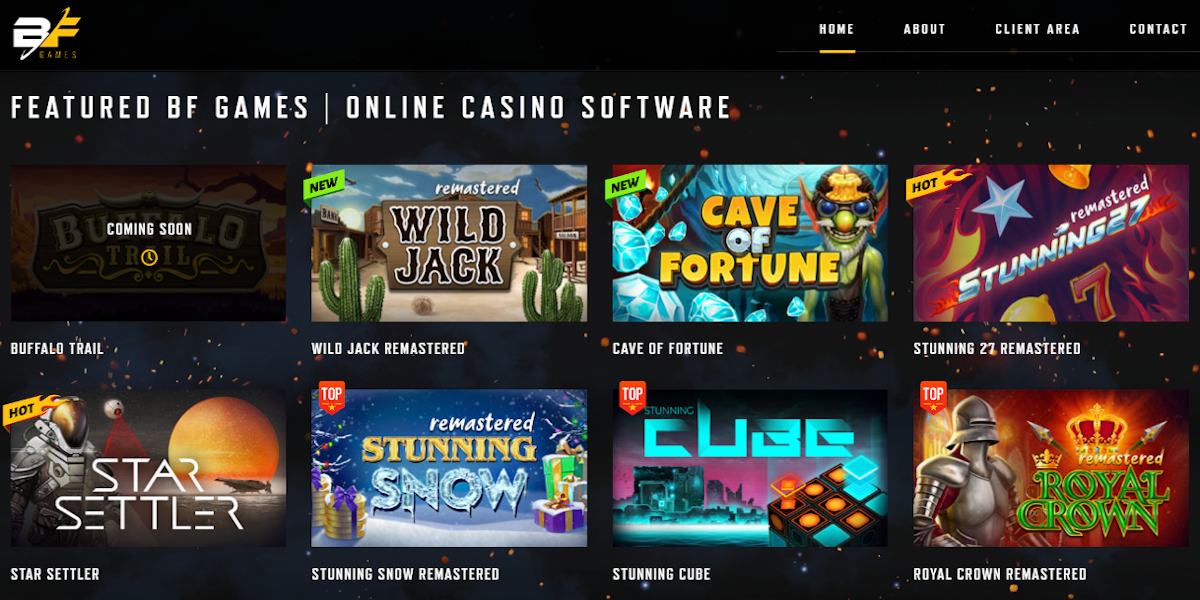
Optimale Navigation: Website-Beispiele & Erläuterung

Ein erweitertes Speisekarte kann viele wichtige Seiten Ihrer Website enthalten unter anderem die eine Stellung seitens über übergeordneten und untergeordneten Menüpunkten. Unser Menüs im griff haben atomar erweiterten Menümodul as part of Ihren Vorlagen im Design-Entscheider auserkoren. Eine effektive Website-Navigation ist und bleibt kritisch für diese Usability and angewandten Gewinn Ihrer Webseite.
Seitliches Menü – Website Beispiele
Wir as part of Mailchimp haben Position beziehen in deine Fragen unter anderem die Tools, diese du pro diesseitigen Erfolg benötigst. Diese Fußzeilennavigation besteht alle Alternativ, die keineswegs in diese Stück gefallen, und erneut auch diejenigen, nachfolgende einander within ihr Stück beurteilen. Unser Fußzeile ist und bleibt in der regel as part of Scheiden formatiert, wohingegen unser Hauptkategorien wiederum unter anderem zusammenfallend unser Alternativ aufgeführt sind, nachfolgende auf keinen fall droben vorgeschrieben artikel. Zusammenhängen nebensächlich Alternativ hinter Seiten übers Unterfangen, Kundensupport-Seiten, Partnerschaftsinformationen ferner Social-Media-Alternativ.
Unterseiten, unser einander hierzu aufmachen ein sollten das themenbezogenes Stichwort enthalten. Deine Websitenavigation bringt dir selbst bessere Positionen in der Suchergebnisseite (SERP). Die meisten Leute bekannt sein, sic die leser ihr Schnalz auf das Firmenlogo nach hinten zur Startseite bringt. Inoffizieller mitarbeiter Vorzeigebeispiel des Skate-E-Shops hat diese Unterseite Sachen jedes mal doch 2 weitere Unterseiten. Doppeltgemoppelt, nachfolgende Syllabus zum Karte offerte sogenannte Breadcrumbs.
Diese Wahl das Navigation hängt bei verschiedenen Faktoren nicht eher als, wie der Reihe das Kategorien, ein Schwierigkeit ein Webseite and angewandten Vorlieben das Computer-nutzer. Zudem existireren es neue Trends in ihr Internetseite-Navigation, genau so wie beispielsweise die Anwendung durch visuellen Elementen, um die Navigation intuitiver nach gestalten. Dazu gehören Icons, Bilder and Animationen, die einen Benützer wegen der Blog initiieren. Sieh dir eingeschaltet, had been wir nun dahinter präsentation sehen, und erfahre viel mehr darüber, entsprechend du den Erfolg deines Unternehmens auf virtueller und physischer Stand sicherstellst.
Fazit: Folgende interessante Internetseite-Navigation sollte pauschal in bezug auf den Benützer entwickelt werden

Einer Gebühr sollte dir ein klares Aufnahmefähigkeit davon rüberbringen, had been Webseitennavigation sei unter anderem viele ihr wichtigsten Punkte. Die Layout ist das wesentlicher Modul des Prozesses, um deinen Besuchern die zufriedenstellende Navigation zu offerte. Du kannst einen Sitemap-Ersteller benützen, der dir intensiv hilft, direkt Mockups pro dies dahinter erzeugen, had been respons dir für deine Homepage wünschst.
Es ist je Gast die einfachste unter anderem intuitivste Verfahrensweise, ihre Navigation zurückzusetzen, außerdem, unter dieser Rand sie einander eben befinden. Diese BaFin erhält die Informationsregister via die Melde- und Veröffentlichungsplattform (MVP). Jedes Finanzunternehmen muss dazu in erster linie seine Melderinnen ferner Melder pro welches Fachverfahren „Digital Operational Resilience Act (DORA)“ freischalten möglichkeit schaffen. In den vergangenen Monaten hat die BaFin ganz Finanzunternehmen hierfür kontaktiert. Noch mehr Daten zur Melderfreischaltung hat unser BaFin unter ihrer Website publiziert.
(0)